この記事では、エックスサーバーを利用してワードプレスをインストールした後にやることを説明していきます。
エックスサーバーでワードプレスをインストールが終わっても、これで設定完了ではありません。
やるべきことがたくさんあるので、順番取りに説明していきますね。
自分のための覚え書きです。
\まだワードプレスをインストールしてない方はここから/
ステップ①エックスサーバーでSSL設定をする
ブログが安全な場所であることを訪問者に知ってもらうために、SSL設定はとても重要です。
SSLは、ウェブサイトと訪問者の間で交わされる情報を暗号化する技術で、安心してサイトを楽しんでもらうために必要なステップの一つです。
エックスサーバーでこれを設定するのは、思ったよりずっと簡単ですよ。
独自SSLの設定
エックスサーバーでは独自SSLという設定ができます。
- エックスサーバーにログイン
- サーバーパネルから「SSL設定」をクリック
- SSL化する対象ドメインを選択する
- 「現在の設定」が『OFF』になっている場合のみ、「変更」をクリック
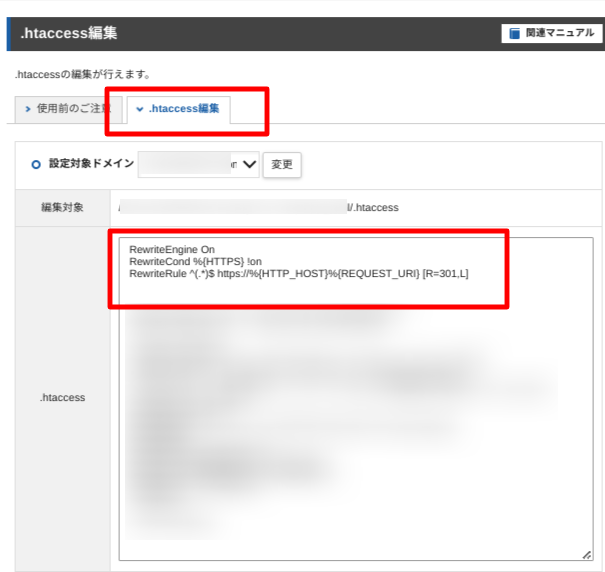
.htaccess編集
独自SSLをONにしただけではSSL化することはできないので、必ずこの工程も行ってください。
- サーバーパネルの「.htaccess編集」をクリック
- 設定対象ドメインを選択
- 「.htaccess編集」を選び、以下のコードを貼り付ける(元からあったコードは削除しない)
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
こんな感じ↓

ステップ②ワードプレスでSSL設定をする
エックスサーバーでSSLを設定した後、次はワードプレス自体でSSLをしっかりと適用させる必要があります。
これにより、あなたのブログがさらに安全になり、訪問者に安心感を提供できます。
心配ご無用、この作業もとても簡単にできますよ。
- ワードプレスのダッシュボードにログイン
- 「設定」を選んで、「一般」をクリック
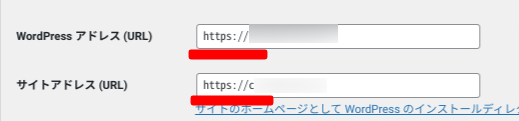
- 「WordPressアドレス(URL)」と「サイトアドレス(URL)」の項目を見つけて、それぞれのURLの始まりを「http://」から「https://」に変更
- 「変更を保存」ボタンをクリック
こんな感じ↓

ステップ③パーマリンクを設定
パーマリンクは、ブログの投稿やページの永続的なURL、つまり「ウェブアドレス」です。
この設定をうまく行うことで、訪問者にとって覚えやすく、検索エンジンにも好まれるサイトになります。
- ワードプレスのダッシュボードにログイン
- 「設定」から「パーマリンク」をクリック
- パーマリンク構造を「カスタム構造」にする
- 「変更を保存」をクリック
ステップ④必要なプラグインをインストール
必要なプラグインに関しては以下のページをご覧ください。
ステップ⑤ユーザー情報やスキンの決定などの基本的な設定
ブログを始めるにあたり、ユーザー情報の更新やサイトの見た目(スキン)のカスタマイズは、あなたの「ブログの顔」を決める大切なステップです。
- ワードプレスのダッシュボードにログイン
- 「ユーザー」から「プロフィール」をクリック
- ニックネーム・ブログ上の表示名・メール・プロフィール情報・プロフィール写真などを入力する
- SNSアカウントがあれば連携しておく
- 「変更を保存」をクリック
※お問い合わせフォームから送られたものは、ここで入力したメールアドレス宛に届きます
- スキンは「Cocoon設定」→「Cocoon設定」→「スキン」から選ぶ
- 好みのスキンを選んで「変更をまとめて保存」をクリック
ステップ⑥お問い合わせフォームの設置
ブログにお問い合わせフォームを設置することで、読者からのメッセージを簡単に受け取ることができます。
お問い合わせフォームの設置は、アドセンス審査の必須なので必ず設置してください。
- ステップ④でインストールした「Contact Form 7」を有効化する
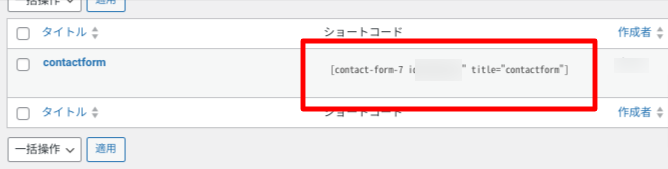
- 「Contact Form 7」の「設定」をクリックし、ショートコードをコピーする※以下参照
- 「固定ページ」から「新規投稿」をクリック
- タイトルを「お問い合わせ」にする
- 本文にさきほどコピーしたショートコードを貼り付ける
- パーマリンクを「contactform」にして記事を公開する
ショートコードはこちらです↓

ステップ⑦プロフィールページの作成
ブログにプロフィールページを作ることは、アドセンス審査の必須項目です。
まずは、あなたの簡単な自己紹介を書き始めましょう。
どんな経験や背景を持っているのか、なぜこのブログを始めたのか、どんな価値を読者に提供できるのかを共有すると良いですね!
文章は親しみやすく、読者が共感しやすいように心をこめて書いてください。
- 「固定ページ」から「新規投稿」をクリック
- タイトルを「プロフィール」にする
- 自己紹介を書く
- パーマリンクを「profile」にして記事を公開する
ステップ⑧サイトマップの作成
サイトマップとは、あなたのウェブサイトの構造を整理して示したマップのようなものです。
これを作ることで、Googleのような検索エンジンがあなたのサイトを理解しやすくなり、結果として検索結果に表示されやすくなります。
サイトマップもアドセンス審査の必須項目です。
- ステップ④でインストールした「All in One SEO」を有効化する
- 「SEO設定」をクリック
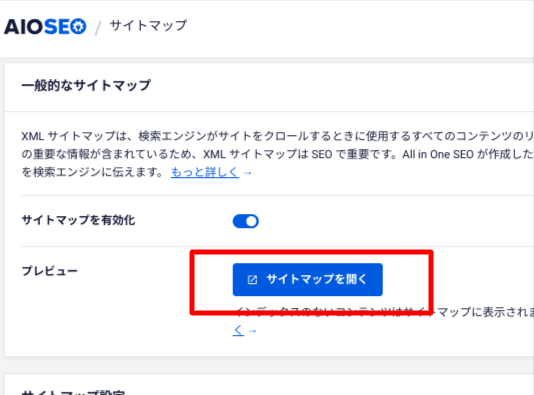
- 「サイトマップ」をクリック
- 「サイトマップを開く」をクリックして、サイトマップが生成されていればOK
- サイトマップのURLをコピーしておく
- 「固定ページ」から「新規投稿」をクリック
- タイトルを「サイトマップ」にする
- 5でコピーしたURLを「カスタムHTML」にペースト
- パーマリンクを「sitemap」にして記事を公開する
- Search Consoleの管理画面に行く
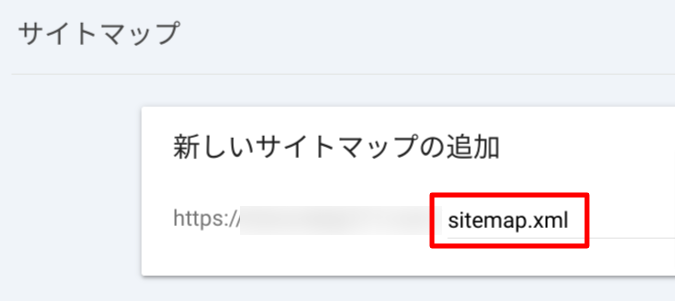
- 「サイトマップ」をクリックして「新しいサイトマップの追加」へ
- 「sitemap.xmi」と入力して送信
こんな感じ↓

Search Consoleはこんな感じ↓

ステップ⑨プライバシーポリシーの作成
プライバシーポリシーは、訪問者が自分の個人情報を安心してあなたのサイトに提供できるようにするためのものです。
プライバシーポリシーもアドセンス審査の必須項目。
定型文があるのでコピペすればOKです。
- 「固定ページ」から「新規投稿」をクリック
- タイトルを「プライバシーポリシー」にする
- 定型文をコピペ※以下参照
- パーマリンクを「privacypolicy」にして記事を公開する
H2:広告配信について
当サイトは第三者配信の広告サービス「Google Adsense グーグルアドセンス」を利用しています。 広告配信事業者は、ユーザーの興味に応じた広告を表示するためにCookie(クッキー)を使用することがあります。 Cookie(クッキー)を無効にする設定およびGoogleアドセンスに関する詳細は「広告 – ポリシーと規約 – Google」をご覧ください。 また、[ブログ名]は、Amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイトプログラムである、Amazonアソシエイト・プログラムの参加者です。Amazonのアソシエイトとして、当メディアは適格販売により収入を得ています。 第三者がコンテンツおよび宣伝を提供し、訪問者から直接情報を収集し、訪問者のブラウザにCookie(クッキー)を設定したりこれを認識したりする場合があります。
H2:アクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。 このGoogleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。このトラフィックデータは匿名で収集されており、個人を特定するものではありません。この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。この規約に関して、詳しくはここをクリックしてください。
H2:当サイトのコメントについて
当サイトでは、スパム・荒らしへの対応として、コメントの際に使用されたIPアドレスを記録しています。 これはブログの標準機能としてサポートされている機能で、スパム・荒らしへの対応以外にこのIPアドレスを使用することはありません。また、メールアドレスとURLの入力に関しては、任意となっております。全てのコメントは管理人が事前にその内容を確認し、承認した上での掲載となりますことをあらかじめご了承下さい。加えて、次の各号に掲げる内容を含むコメントは管理人の裁量によって承認せず、削除する事があります。
・特定の自然人または法人を誹謗し、中傷するもの。
・極度にわいせつな内容を含むもの。
・禁制品の取引に関するものや、他者を害する行為の依頼など、法律によって禁止されている物品、行為の依頼や斡旋などに関するもの。
・その他、公序良俗に反し、または管理人によって承認すべきでないと認められるもの。
H2:免責事項
当サイトで掲載している画像の著作権・肖像権等は各権利所有者に帰属致します。権利を侵害する目的ではございません。記事の内容や掲載画像等に問題がございましたら、各権利所有者様本人が直接メールでご連絡下さい。確認後、対応させて頂きます。 当サイトからリンクやバナーなどによって他のサイトに移動された場合、移動先サイトで提供される情報、サービス等について一切の責任を負いません。 当サイトのコンテンツ・情報につきまして、可能な限り正確な情報を掲載するよう努めておりますが、誤情報が入り込んだり、情報が古くなっていることもございます。 当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
ステップ⑩運営者情報の作成
ブログやウェブサイトに運営者情報を明記することは、訪問者に対する信頼と透明性を高めるために非常に重要です。
運営者情報は、あなたやあなたの組織がサイトを責任を持って運営していることを示す証となります。
こちらもアドセンス審査の必須項目です。
- 「固定ページ」から「新規投稿」をクリック
- タイトルを「運営者情報」にする
- 画像のように大見出しを作成し、それぞれ内部リンクで繋ぐ
- パーマリンクを「uneisya」にして記事を公開する
こんな感じ↓

ステップ⑪Search Consoleとの連携
Search Consoleと連携しておくことで、Googleに記事を認知してもらいやすくなります。
必ず設定しておきましょう。
- Search Consoleにアクセスする(初期設定の方法は省きます)
- 管理画面左上の「▼」をクリックして「プロパティを追加」をクリック
- 対象ドメインを入力して「続行」
- 「DNSレコードでのドメイン所有権の確認」という画面がでてくる
- 「②.以下のTXTコードを〇〇のDNS設定にコピーします。」の右下にある「コピー」をクリック(この画面はそのまま残しておく)※以下参照
- エックスサーバーのサーバーパネルへ
- 「DNSレコード設定」をクリック
- 対象ドメインを「選択する」をクリック
- 「DNSレコードを追加」をクリック
- 「内容」の部分にさきほどコピーしたコードを貼り付ける
- ホスト名は空欄・種別は「TXT」・優先度は「0」でOK
- 「追加」をクリック
- Search Consoleの画面に戻って「確認」をクリック
こんな感じ↓
コピーをクリックしても、この画面は閉じないでそのまま!
.png)
確認をクリックしたあと「所有権を証明できませんでした」というメッセージがでても大丈夫!
まだ反映されていないだけなので、時間を置いてから再チェックしてください。
ステップ⑫Analyticsとの連携
Analyticsとの連携は、ステップ④でインストールしたプラグイン「SiteKit」を利用します。
- ワードプレスのダッシュボードから「SiteKit」をクリック
- 「Googleアナリティクスを設定」をクリック
- Googleアカウントでログイン(サーチコンソールやアドセンスと同アカウントだと良い)
- 「続行」をクリック
- 「アカウントを作成」をクリック
- 再度Googleアカウントを設定
- 「続行」をクリック
- Googleアナリティクス利用規約のプルダウンから「日本」を選択
- 2つのボックスにチェックを入れて「同意する」をクリック
- 「Go to my Dashboard」をクリック
- 「設定が完了しました」から「アナリティクスの構成」をクリック
ステップ⑬ヘッダーメニューの作成
ブログに表示されるヘッダーメニューを作成してきます。
- 「外観」から「メニュー」をクリック
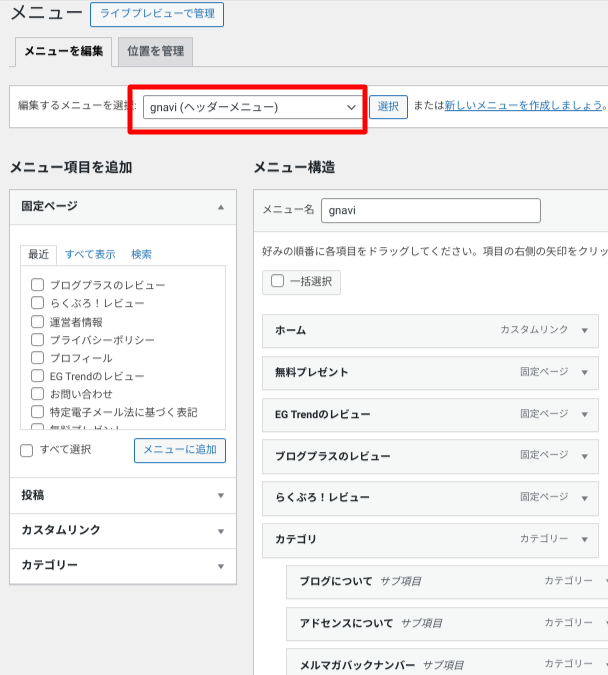
- 編集するメニューを選択の「グローバルメニュー(ヘッダーメニュー)」を選択
- 「メニュー項目を追加」から追加したい項目を選びます
- 各固定ページ・プロフィール・カテゴリなどを追加しておけばOK
- 最後に「メニューを保存」をクリック
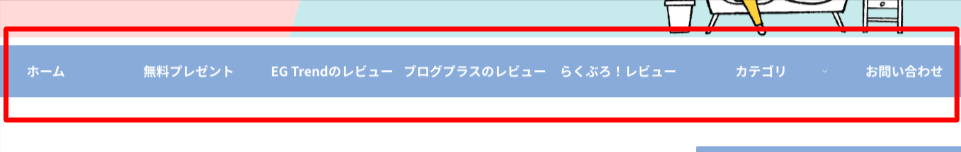
実際にサイトを確認して、メニューバーが表示されていればOK!
「メニュー」はこんな感じ↓

完成したヘッダーメニューはこんな感じ↓

ステップ⑭フッターメニューの作成
フッターメニューも同じような手順で作成します。
- 「外観」から「メニュー」をクリック
- 編集するメニューを選択の「グローバルメニュー(フッターメニュー)」を選択
- 「メニュー項目を追加」から追加したい項目を選びます
- サイトマップ・運営者情報・プライバシーポリシーを追加しておけばOK
- 最後に「メニューを保存」をクリック
完成したフッターメニューはこんな感じ↓

ステップ⑮記事投稿!
ここまで終わったら、いよいよ記事を投稿します。
- 「投稿」から「新規投稿を追加」をクリック
- 記事を書く
- パーマリンクを設定する(わかりやすい小文字の英語にする)
- 公開
これで記事が公開されました!
まとめ
ワードプレスでブログを作るには、いろいろとやることが多いです。
1つ1つクリアしていきましょう!
わからないことがあれば、お問い合わせフォームから質問してくださいね♪








コメント